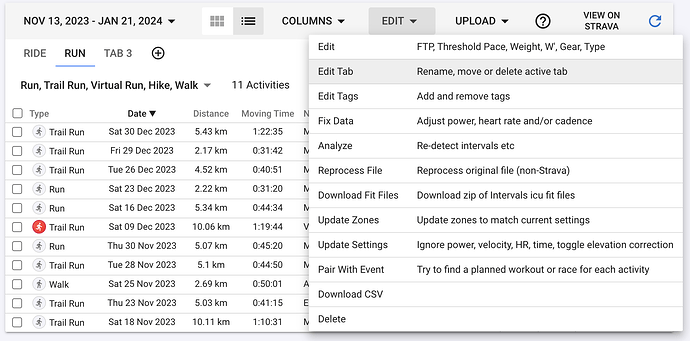
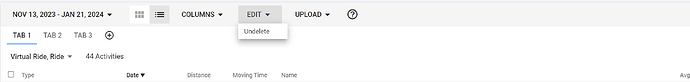
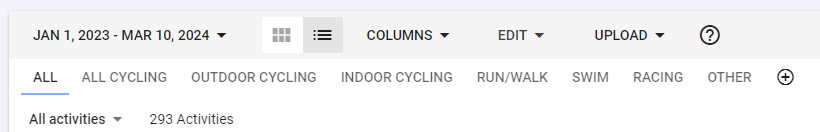
The activity list view now supports tabs. Each tab has its own filters, columns and sort order. Use the plus icon to add new tabs. Edit tabs using the Edit → Edit tab menu option.
I do not have the ability to edit the cards.
David, I was in a hurry, haven’t you implemented this feature yet?
regards
Artur
I know what is wrong there. I will fix it tonight.
Cool!!!
is it possible to “clone” a tab?
thanks!
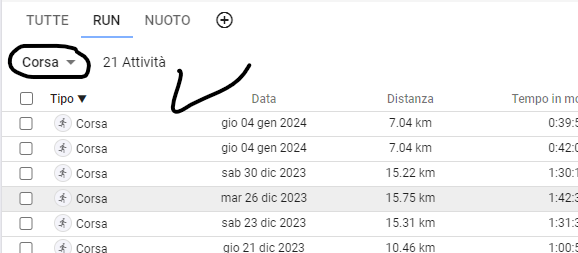
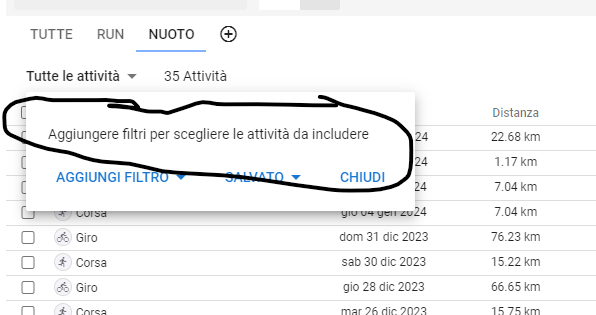
Hi @david, great implementation. But I encountered a problem, it doesn’t let me choose activities as a filter from the second tab onwards

it’s ok

Works perfectly - thank you
intervals.icu is the best application ![]()
You should be able to choose “Agglungi Filtro” and choose “Activity Type” from the drop down. Is that not working?
It works, I wasn’t paying attention. Thank you
Does each tab has also its own date range?
For example I would like a tab with all my race (in that case I would like to have a larger date range).
Not at the moment.
I have a race tab, and can get the list refreshed in seconds (<10 seconds!). The time it takes to change dates, is as long as I have to wait.
When clicking on the All Rides or All tabs, all the data will show. When clicking on the ALL tab, it took about 10 seconds to load all activities (2672 activities).
Great feature! Is it possible to add the subtotal values below the activity list?
Thanks
My custom activity tabs disappeared. Any idea why?
I can see them or did you add them back? There is a different set of tabs for each device (mobile / tablet / desktop).
I re-made two of the several tabs. I also had to re-enable my two newly created (a couple days ago) custom charts in the Fitness page.
@david, did you do a restore of some kind? My previous tabs reappeared and the two temporary new tabs disappeared.
No I didn’t do anything and nothing has changed in the code related to that for a long time. There are different sets for different screen sizes so maybe you are on the edge between tablet and desktop somehow? You can see this in the “Device Information” section at the bottom of the /settings page.
function getDeviceClass() {
let w = window.screen.width
if (w <= 600) return "phone"
if (w <= 1024) return "tablet"
return "desktop"
}